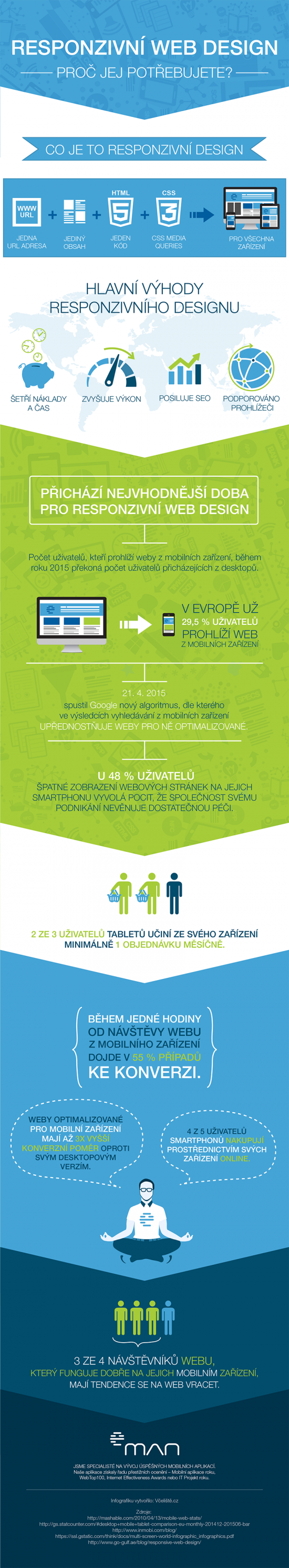
Co je responzivní web design a proč je důležitý? – Infografika
Čím dál tím víc návštěvníků webových stránek používá k jejich prohlížení mobilní zařízení (chytré telefony a tablety). Stalo se to pro nás naprostou samozřejmostí. A jak by taky ne; v dnešní uspěchané době se flexibilita a přístup odkudkoli ke všemu, co vás jen napadne, cení více než kdy dříve. Co ale stojí za tím, že si můžete web pohodlně prohlížet kdykoli a kdekoli prostřednictvím mobilního zařízení? Uživatelsky nejpřívětivější a nejoblíbenější weby disponují takzvaným responzivním web designem. A právě o něm je infografika, kterou jsme pro vás dnes vybrali.
Čím je tedy zvláštní stránka mající responzivní web design? Její funkčnost a zobrazení jsou přizpůsobeny prohlížení i prostřednictvím jiného zařízení než jen přes klasický monitor – jsou optimalizovány pro různé druhy zařízení.
Pokud vás zajímají statistická data, infografika pod článkem bude přesně podle vašeho gusta; dozvíte se v ní například, že během roku 2015 se předpokládá takový nárůst návštěv webů z mobilních zařízení, že překoná návštěvnost z klasických desktopů. 4 z 5 uživatelů smartphonů používají už teď svá zařízení k nakupování online a v případě, že uživatel chytrého telefonu narazí na neresponzivní (uživatelsky nepříjemný) web, ve 48 % dostane pocit, že se majitel webu nestará o své podnikání tak, jak by měl.
Stránky s responzivním web designem neznamenají ale výhodu jen pro uživatele (pohodlnější prohlížení), ale také pro majitele webu – šetří mu náklady a čas, zvyšují výkon a posilují SEO. Dokonce i internetové vyhledávače weby optimalizované pro různé druhy zařízení upřednostňují před těmi běžnými!
Zdroj: eMan.cz